













طراحی وبسایت نیز شامل مراحل مختلفی است که به ایجاد یک سایت جذاب، کاربرپسند و کارآمد منجر میشود. در اینجا مراحل کلیدی برای طراحی و توسعه یک وبسایت را مرور میکنیم:
1. تحقیق و برنامهریزی
– هدفگذاری :مشخص کنید که هدف اصلی وبسایت چیست (مثلاً فروش، اطلاعرسانی، وبلاگ، نمونه کار و غیره).
– شناسایی بازار هدف: شناخت دقیق مخاطبان اصلی وبسایت از نظر سن، جنسیت، علایق و نیازها.
– بررسی رقبا: تحلیل رقبا برای الهام گرفتن و شناسایی نقاط قوت و ضعف آنها.
2. محتوا و ساختار
– تهیه محتوا: محتواهای متنی، تصویری و ویدئویی مورد نیاز را جمعآوری و آماده کنید.
– نقشه سایت: یک نقشه سایت (Site Map) تهیه کنید که ساختار کلی صفحات و بخشهای مختلف وبسایت را نشان دهد.
3. طراحی قالب (Wireframe)
– Wireframe: طراحی اولیه قالب صفحات وبسایت با استفاده از ابزارهایی مانند Sketch، Figma یا Adobe XD. این طراحیها معمولاً ساده و بدون رنگ و جزئیات اضافی هستند.

4. طراحی بصری
– طراحی گرافیکی: با استفاده از ابزارهایی مانند Adobe Photoshop یا Adobe Illustrator طرح نهایی و بصری سایت را با رنگها، فونتها و تصاویر مناسب طراحی کنید.
– رعایت هویت برند: مطمئن شوید که طراحی بصری با هویت برند سازگار است.
5. توسعه و کدنویسی
– انتخاب پلتفرم و تکنولوژی: انتخاب مناسبترین پلتفرم و زبانهای برنامهنویسی (مانند HTML، CSS، JavaScript و برای بکاند مثلاً PHP، Python یا Node.js).
– توسعه Front-End: پیادهسازی طراحی گرافیکی با استفاده از HTML، CSS و JavaScript.
– توسعه Back-End: پیادهسازی منطق سرور و پایگاهداده.
6. تست و بهینهسازی
– تست کاربری: کاربران را دعوت کنید تا وبسایت را آزمایش کنند و بازخورد بدهند.
– تست عملکرد: اطمینان حاصل کنید که وبسایت در سرعت و عملکرد بهینه است.
– رفع باگها: باگها و مشکلات گزارششده را برطرف کنید.
7. راهاندازی و نگهداری
– انتخاب هاستینگ: انتخاب یک خدماتدهنده مناسب برای میزبانی وبسایت.
– نصب و راهاندازی:وبسایت را روی سرور قرار داده و راهاندازی کنید.
– نگهداری و بهروزرسانی: بهروزرسانی محتوایی و فنی را به صورت مرتب انجام دهید.
ابزارها و منابع مورد نیاز:
– ابزارهای طراحی گرافیکی: Adobe Photoshop، Adobe Illustrator، Sketch، Figma.
– ابزارهای کدنویسی: VS Code، Sublime Text.
– پلتفرمهای مدیریت محتوا (CMS): WordPress، Joomla، Drupal.
– کتابخانهها و فریمورکها: React.js، Angular.js، Vue.js.
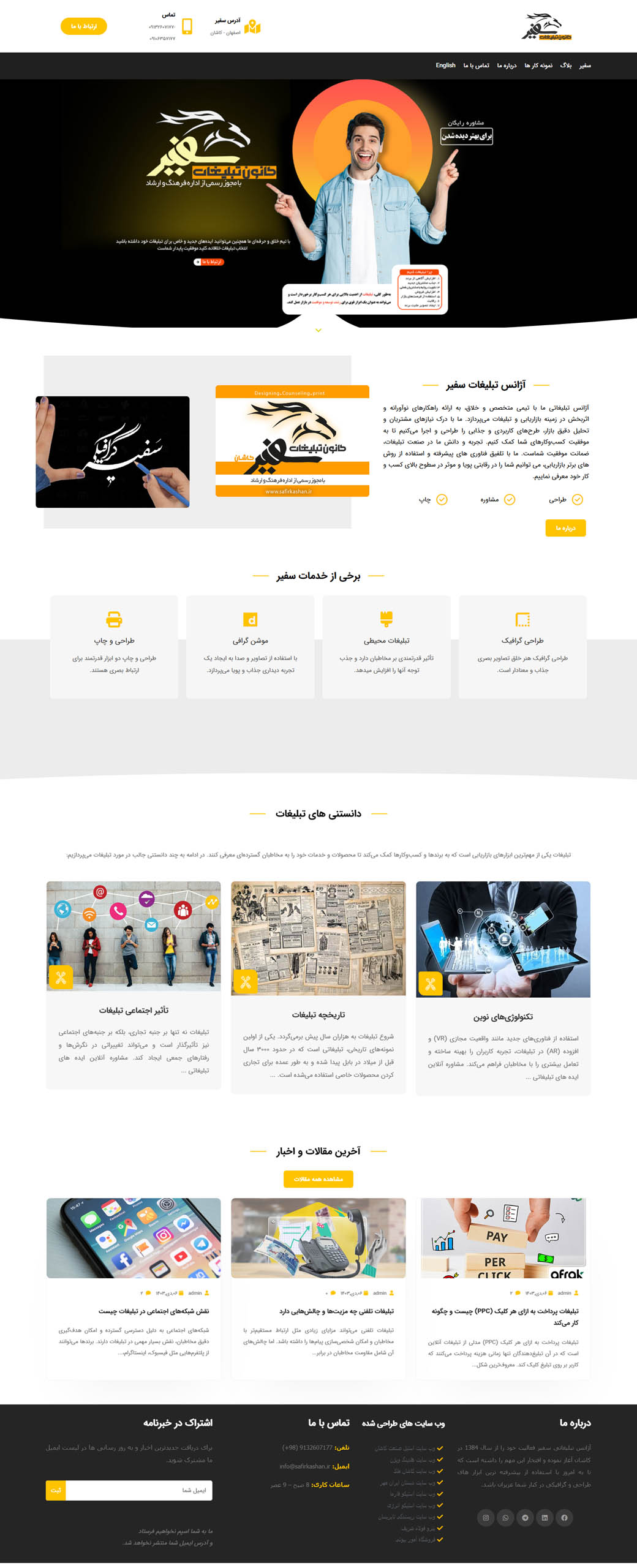
آژانس تبلیغاتی سفیر فعالیت خود را از سال 1384 در کاشان آغاز نموده و افتخار این مهم را داشته است که تا به امروز با استفاده از پیشرفته ترین ابزار های طراحی و گرافیکی در کنار شما عزیزان باشد.
تلفن: (+98) 9132607177
ایمیل: info@safirkashan.ir
ساعات کاری: 8 صبح – 9 عصر
برای دریافت جدیدترین اخبار و به روز رسانی ها در لیست ایمیل ما مشترک شوید.
ما به شما اسپم نخواهیم فرستاد
و آدرس ایمیل شما منتشر نخواهد شد.